ハンズオンに参加
先週の土曜日(6月18日)につ部(Android 名古屋 つくる部)の
第2回名古屋Android勉強会 Titanium Mobileハンズオンに参加しました。
https://github.com/masuidrive/TiWorkShopNagoya
ハンズオンは6月16日発売のTitanium Mobileで開発するiPhone/Androidアプリ(通称:Ti本)に
沿ったかたちで進められ、数時間であっという間に簡易Twitterビュアーを作ることができました。
しかも1回書けば、iPhoneでも動く(UIまわり等、若干書きなおす必要はあります)のがとても魅力的でした。
世の中そんなに甘くない
ここまでは良かったのですが、やっぱり世の中そんなに甘くない!!んですよね。
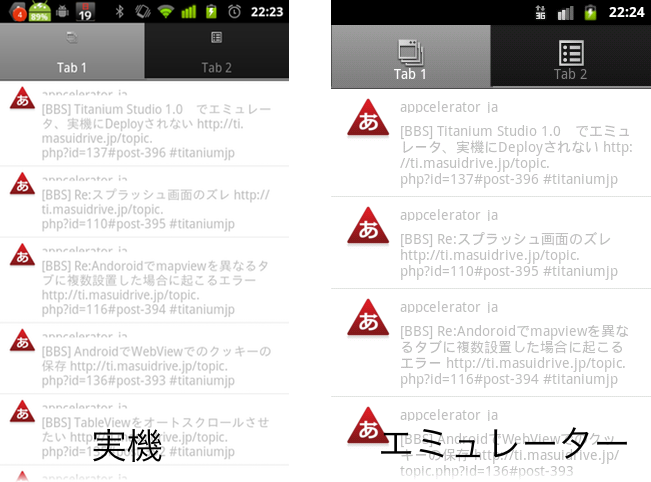
エミュレータで実行した場合と実機で実行した場合とでUIが異なるという問題にぶつかりました。

書き方が悪いのかと思い、ソースを何回も見直しましたが、解決方法が見つからず、
ぼそっとつぶやいてしまいました。
Titanium MobileでTwitter Viewer。実機とエミュレーターとでUIが異なり過ぎてうんざり。これは解決方法を編み出さないと使い物にならん。 http://twitpic.com/5du6i3
そしたら、
サイズ指定をdipにしてますか? RT @temosy: Titanium MobileでTwitter Viewer。実機とエミュレーターとでUIが異なり過ぎてうんざり。これは解決方法を編み出さないと使い物にならん。 http://twitpic.com/5du6i3
画像はpx指定ですか? RT @temosy: Titanium MobileでTwitter Viewer。実機とエミュレーターとでUIが異なり過ぎてうんざり。これは解決方法を編み出さないと使い物にならん。 http://t.co/nXUnLqj
天から神の声が!! @gabuさん、@mrshiromiさん 本当にありがとうございます!
ヒントが得られただけで一気に気合が入りました!
私と同じですねー RT @temosy Titanium MobileでTwitter Viewer。実機とエミュレーターとでUIが異なり過ぎてうんざり。これは解決方法を編み出さないと使い物にならん。 http://twitpic.com/5du6i3
@metal_presidentさんも同じ症状とのことです。自分だけかと悩んでいたので、こういうツイートはとても嬉しいです!
ありがとうございます!
dip指定をしてみる
そして、単位の指定をしていなかったのですが、dip指定(単位:dp)してみたら、

だいぶよくなりました!でも、Tabのアイコンサイズが・・・。
Tabアイコンサイズとの戦い
正直、こいつのために何時間費やしてしまったことか。
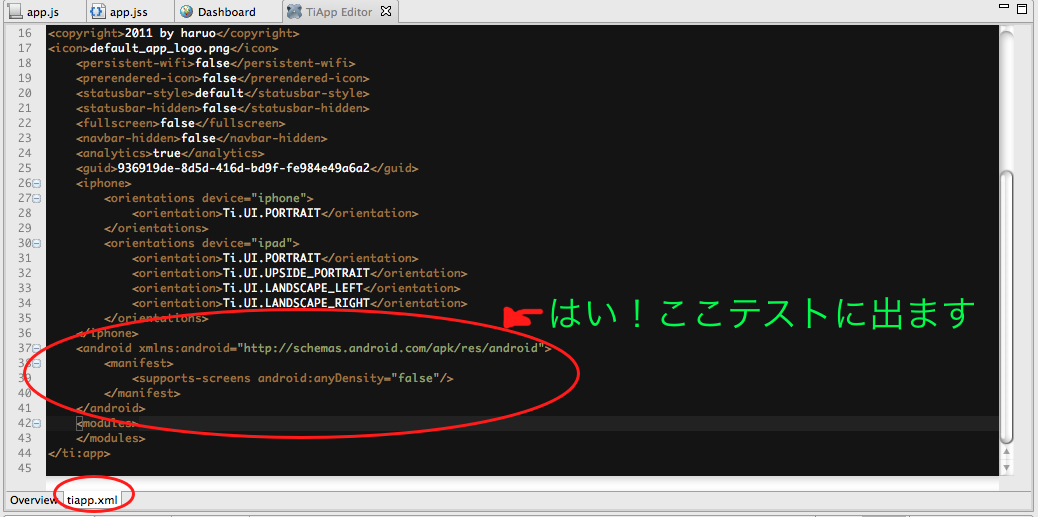
結論から申しますと、tiapp.xmlのAndroidマニフェストを記述する部分に
[xml]
<manifest>
<supports-screens android:anyDensity="false"/>
</manifest>
[/xml]
を追加すれば良いという話です。こんな感じで↓

これをやれば、dip指定しなくてもTi本に載ってるようなコーディングスタイルでエミュレータと同じ大きさになります。

ここに辿り着くまでの道のり・・・
KitchenSinkではTabのアイコンを大きく表示できているからKitchenSinkのソースを見てみよう http://twitpic.com/5f0dkf
github、web上から直感的にソースが見れて最高。
う~ん、ぱっと見た感じtabのアイコンサイズをdip指定しているような感じではないなぁ。もしかしてTitanium Developerで実機にinstallする場合とTitanium Studioでinstallする場合とで挙動が違ったりするのかな?
今、Androidに入っているKitchenSinkはTitanium Developerでinstallしたんだよなぁ。で、今いろいろいじくってるtwitterビュアーはStudioで作ってinstallしてるんだよな。これは帰ってから、確かめなくては。
Titanium MobileのTabアイコンサイズの件、Titanium DeveloperでビルドしてもStudioでビルドしてもサイズは変わりませんでした。(エミュレータではいい感じなのに実機だと小さい)
また、Studioとmobile SDKのバージョンがあがりましたが、バージョンアップしてからビルドしても結果は変わりませんでした。 KitchenSinkではTabのアイコンサイズが大きいし、ソースを見ると同じ画像(png)を使っており、dip指定やサイズ指定していない。
違うところと言えば、KitchenSinkではjss(JavaScript Style Sheets)でUIを定義しているところくらい。
Titanium Studioでjssを開くとエラーを吐かれてしまいますね。barColorっつうプロパティなんて存在しねぇよ!とか
jssに何書いても、そんなプロパティは存在しねぇよって怒れれる。
↑もう疲れて、怒られるを怒れれるってツイートしちゃってます。
Studioでjssを書くときに〇〇プロパティは存在しませんって怒られないようにする良い方法をご存知の方いらっしゃいませんか? #TitaniumJP
やはり、ハッシュタグ付けてツイートしても、検索結果に表示されない。いつになったら、スパム解除してもらえるのだろうか?今日こそ返事が来ると期待していますよ。twitterさん。
そう、私はtwitterにスパム認定を受けているため、ハッシュタグを付けて助けを求めることも許されていなかった。
いつまで、この戦いは続くのだろうか?
っていうかjss絶対関係無いだろ!もう一度、KitchenSinkを見てみようということで、
tiapp.xmlを覗いて見たら、これだ!!となったわけです。
そして先ほど、この戦いに勝利したご褒美としてtwitterのスパム認定が解除されました!!

めでたしめでたし!
追記:下記も読んでおくと良いです
[あわせて読みたい]android:anyDensity=”false”の解説 via: Y.A.M の 雑記帳: Android multi screen 対応 http://j.mp/cj6tVL
うわー。ショック!!普通にAppcelerator Developer Blog
に<supports-screens android:anyDensity=”false”/>の記事が載ってますね。http://goo.gl/9zjTk あれだけ格闘したのに・・・。




